ホームページ作成の依頼を受けたりすることがあるのだが、受ける前に「こんな機能は実装できるのか」とか「イメージを掴む為にだいたいのデザインを見せてほしい」といった話になったとき、本番環境でいきなり試したりはできない。そこで自分のPC(ローカル環境)にWordPressを導入する方法を紹介したい。
Localのインストール
インストーラのダウンロード
https://localbyflywheel.com/
上記URL(LOCAL by flywheelのサイト)をクリックし、画面内の「FREE DOWNLOAD!」をクリックする。

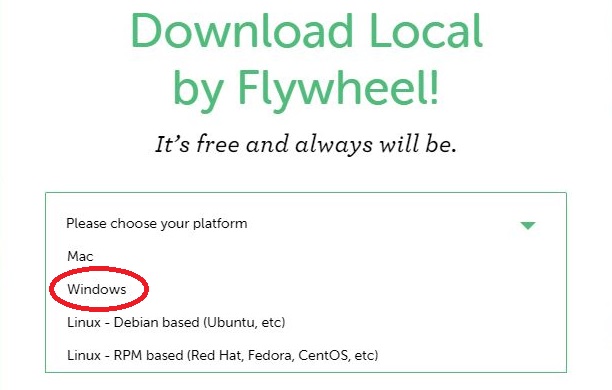
インストールするPCのOSを選ぶ画面が表示される。今回は「Windows」を選択。

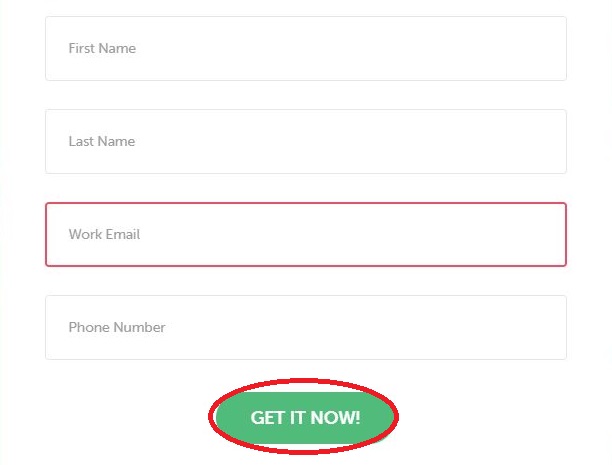
名前や電話番号等の入力を求められるが、入力必須なのはメールアドレスだけ。入力後「GET IT NOW!」をクリック。

インストーラーのダウンロードが完了するまでしばらく待つ。

local-5-0-7-windows.exeを実行
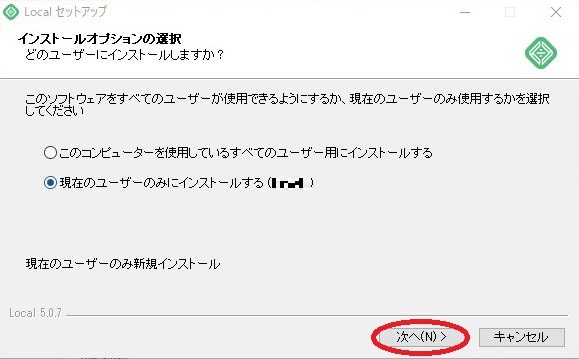
「5-0-7」はおそらくファイルのバージョン名だと思われるので、後々変わってくるはず。ダウンロードしたexeファイルを実行すると、下の画像のような表示になるので、現在のユーザーのみにインストールしたい場合はそのまま「次へ」をクリック。

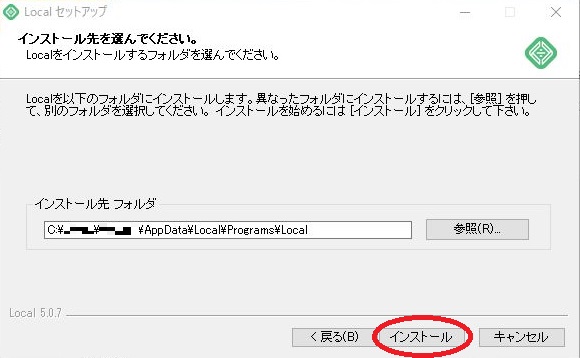
インストール先を選択。特にこだわりがなければ、そのまま「インストール」をクリック。

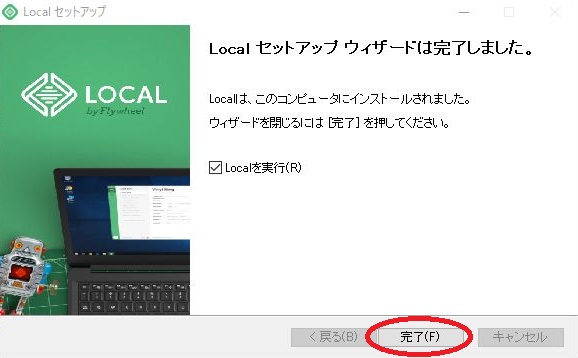
インストール完了です。引き続きLOCALを起動する場合はチェックボックスにチェックを入れて「完了」をクリックする。

Localを実行してWordPressの設定
起動後、イントロダクションが表示された場合は×印をクリックして閉じる。

サイトを追加(新規作成)する
画面中央にある「CREATE A NEW SITE」をクリック。

サイト名を決めて右下の「CONTINUE」をクリック。

ワードプレスにログインする為のユーザー名とパスワードを作成。メールアドレスはデフォルトで入力されているのでそのままでOK。入力後「ADD SITE」をクリック。

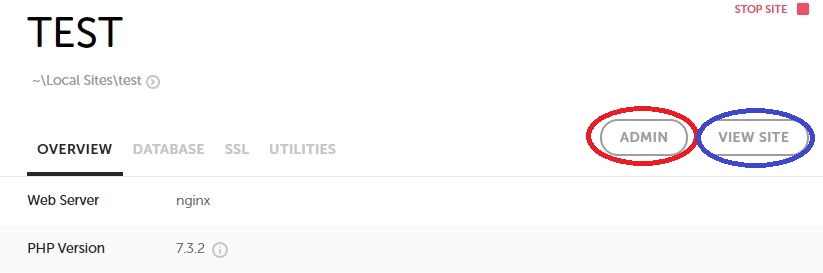
これで作成完了。「ADMIN」をクリックすれば、見慣れたWordPressの管理画面が表示され、「VIEW SITE」をクリックすればサイトのプレビューが表示されます。あとは普段WordPressを操作するように行えば、プラグイン追加、テンプレート変更等も行えます。